# How to solve PWA issues
PWA requires Service Workers to work and enabling the progressive web application experience, including push notifications subscriptions, offline content, client-side cache...
To validate if the service worker is working:
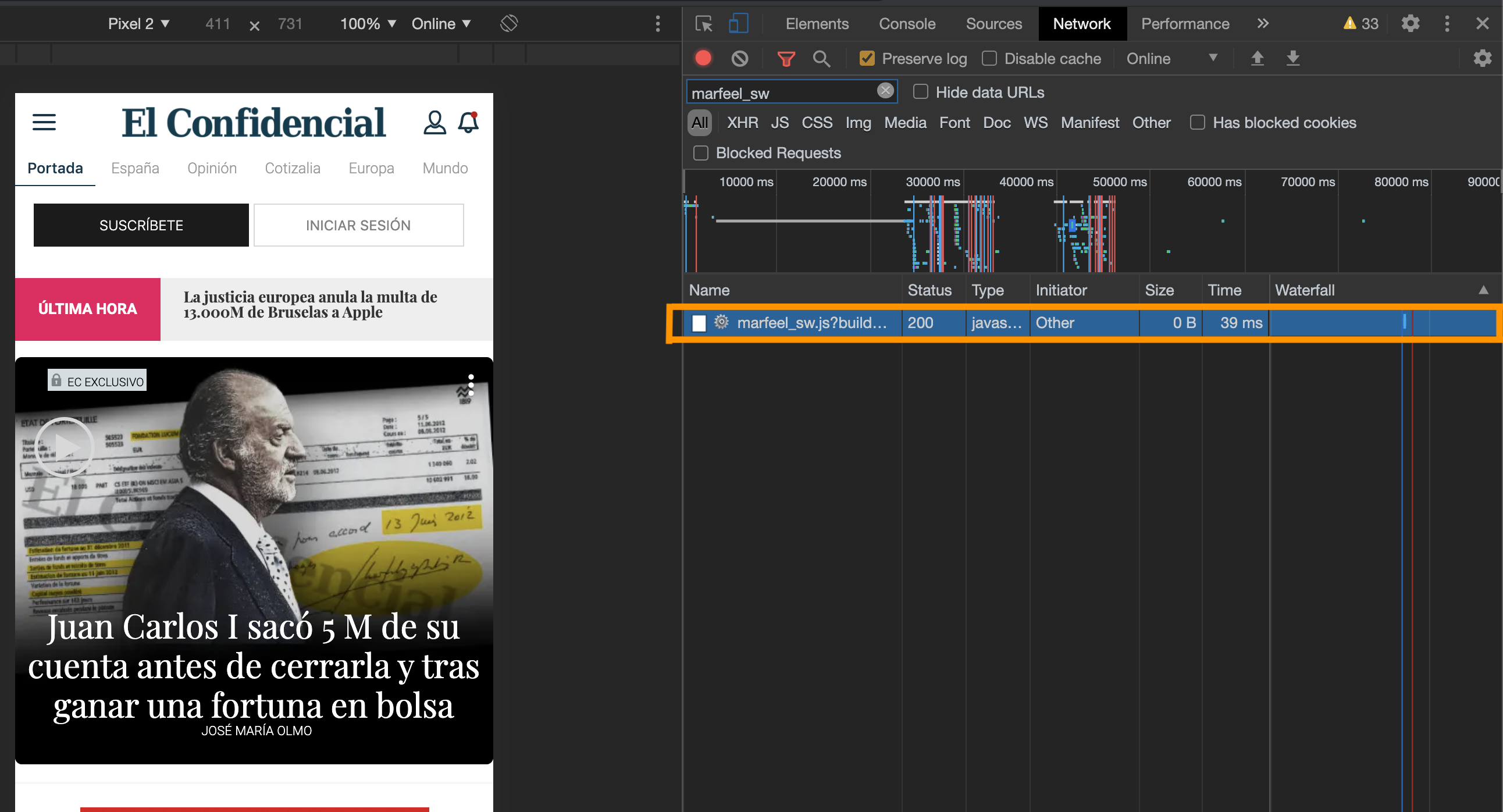
- Open the target URL using Google Chrome
- Access the network tab and filter by
marfeel_sw

When the response status code is 200 it means Service Workers and PWA are installed and working.
When the request doesn't appear or its response status code is not 200, neither Service Workers nor PWA will work.
# Service Worker doesn't load
MarfeelPress creates a virtual Service Worker file, named marfeel_sw by default, using PHP.
Some servers are configured to ignore JS files generated via PHP. When this is the case, Service Workers will be unavailable along with PWA.
Use the swName flag to overcome this restriction by manually adding the file name.
"userInterface" : {
"features" : {
"swName" : "marfeel_sw"
}
}
TIP
By default, this flag is configured in all MarfeelPress tenants.
